Главная | Описание языка | FXD | API | Примеры
| Инструменты Разработки | Новости | Ресурсы | Форум
JavaFX Script API
Текст [ ] Text [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.text.*;
import javafx.scene.paint.*;
Stage {
title: "JavaFX Text"
scene: Scene {
content: Text {
x: 10 y: 30
font: Font { size: 24 }
fill: Color.BLUE
content: "Hello World!"
}
}
}
Шрифты [ ] Шрифты можно загрузить с сайта:
Добавление шрифта в проект :
Создать папку fonts в проекте и скопировать туда фонт
Создать папку META-INF в корне проекта в файловой системе.
В папке META-INF создать файл fonts.mf в котором указать имя фонта и путь к нему
В компоненте Font использовать имя фонта
Font { name: "MyFont" size: 40 }
Пример использования
Картинка
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.scene.paint.Color;
Stage {
title: "Font Sample"
scene: Scene {
width: 250
height: 100
content: Text {
x: 10 y: 40
fill: Color.PURPLE
font: Font { name: "MyFont" size: 40 }
content: "Hello!"
}
}
}
Управляющие Компоненты - Controls [ ] User Interface Controls Overview
Метка - Label [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
Stage {
title: "JavaFX Label"
scene: Scene {
content: Label {
text: "Hello World!"
}
}
}
Кнопка - Button [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
Stage {
title: "JavaFX Button"
scene: Scene {
content: Button {
text: "Click Me"
action: function() {
println("Hello World!");
}
}
}
}
Флажки Опций - CheckBox [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.control.*;
var isGreen = false;
Stage {
title: "JavaFX CheckBox "
scene: Scene {
content: [
CheckBox {
text: "Green"
selected: bind isGreen with inverse
},
Circle{
centerX: 50
centerY: 50
radius: 25
fill: bind if(isGreen) Color.GREEN else Color.BLUE
}
]
}
}
Переключатели [ ] RadioButton [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.layout.*;
var toggleGroup = ToggleGroup{};
Stage {
title: "JavaFX RadioButton"
scene: Scene {
content: VBox{
content: [
RadioButton {
text: "large"
toggleGroup: toggleGroup
}
RadioButton {
text: "medium"
toggleGroup: toggleGroup
}
RadioButton {
text: "small"
toggleGroup: toggleGroup
}
Label {
text: bind "Selected size: {toggleGroup.selectedButton.text}"
}
]
}
}
}
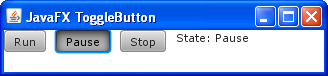
ToggleButton [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.layout.*;
var toggleGroup = ToggleGroup{};
Stage {
title: "JavaFX ToggleButton"
scene: Scene {
content: HBox{
spacing: 10
content: [
ToggleButton {
text: "Run"
toggleGroup: toggleGroup
}
ToggleButton {
text: "Pause"
toggleGroup: toggleGroup
}
ToggleButton {
text: "Stop"
toggleGroup: toggleGroup
}
Label {
text: bind "State: {toggleGroup.selectedButton.text}"
}
]
}
}
}
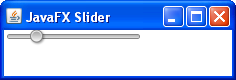
Ползунковый регулятор - Slider [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
var value = 30.0;
Stage {
title: "JavaFX Slider"
scene: Scene {
content: Slider {
min: 10.0
max: 100.0
value: bind value with inverse
}
}
}
Индикатора прогресса [ ] ProgressBar [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
var value = 70.0;
Stage {
title: "JavaFX ProgressBar"
scene: Scene {
content: ProgressBar {
progress: bind ProgressBar.computeProgress( 100, value )
}
}
}
ProgressIndicator [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
var value = 70.0;
Stage {
title: "JavaFX ProgressIndicator"
scene: Scene {
content: ProgressIndicator {
progress: bind ProgressIndicator.computeProgress( 100, value )
}
}
}
Список - ListView [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.control.*;
var animals = ["cat", "dog", "mouse" ];
Stage {
title: "JavaFX List"
scene: Scene {
content: ListView{
items: animals
}
}
}
Гипер Ссылка - Hyperlink [ ] http://blogs.sun.com/vaibhav/entry/hyperlink_to_url
Пример использования
Картинка
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Hyperlink;
Stage {
title: "JavaFX Hyperlink"
scene: Scene {
content: Hyperlink {
text: "http://www.javafx.com"
action: function() {
}
}
}
}
Skinning [ ] http://fxexperience.com http://blogs.sun.com/rakeshmenonp/entry/javafx_skinnable_controls
Пример использования
Картинка
import javafx.scene.Scene;
import javafx.scene.control.TextBox;
import com.sun.javafx.scene.control.caspian.TextBoxSkin;
import javafx.scene.paint.Color;
Scene {
content: TextBox{
text: "Hello World!"
skin: TextBoxSkin{
backgroundFill: Color.LIGHTGREEN
borderFill: Color.DARKGREEN
borderWidth: 3
caretFill: Color.ORANGE
cornerRadius: 3
focusFill: Color.GREEN
focusSize: 3
highlightFill: Color.TRANSPARENT
paddingBottom: 10
paddingLeft: 10
paddingRight: 10
paddingTop: 10
promptTextFill: Color.TRANSPARENT
selectedTextFill: Color.BLUE
shadowFill: Color.TRANSPARENT
shadowWidth: 5
textFill: Color.LIGHTBLUE
}
}
}
Менеджеры Компоновки [ ] http://java.sun.com/developer/technicalArticles/javafx/v1_2_newlayouts
Группа - Group [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.text.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
Stage{
title: "JavaFX Group"
scene: Scene{
content: Group{
transforms: [Rotate{ angle: 45, pivotX: 30, pivotY: 30}]
content: [
Rectangle {
x: 70, y: 10
width: 140, height: 70
fill: Color.LIGHTGREEN
}
Text {
font: Font { size: 24 }
x: 75, y: 50
fill: Color.BLUE
content: "Hello World!"
}
]
}
}
}
Потоковый Компоновщик - Flow [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.layout.*;
Stage{
title: "JavaFX Flow"
scene: Scene{
content: Flow{
hgap: 20
vgap: 20
translateX: 30
translateY: 30
content: [
Circle {
radius: 30
fill: Color.GREEN
},
Rectangle {
width: 100, height: 60
fill: Color.BLUE
},
Ellipse {
radiusX: 50, radiusY: 30
fill: Color.ORANGE
}
]
}
}
}
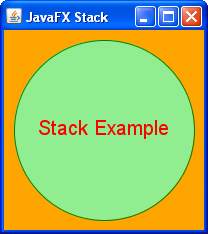
Стековый Компоновщик - Stack [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.text.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.layout.*;
Stage{
title: "JavaFX Stack"
scene: Scene{
content: Stack{
content: [
Rectangle {
width: 200, height: 200
fill: Color.ORANGE
},
Circle {
radius: 90
fill: Color.LIGHTGREEN
stroke: Color.GREEN
},
Text{
font: Font{ size: 20}
fill: Color.RED
content: "Stack Example"
}
]
}
}
}
Черепичный Компоновщик - Tile [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.text.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.layout.*;
var colors = [Color.ORANGE, Color.GREEN, Color.BLUE];
Stage{
title: "JavaFX Tile"
scene: Scene{
content: Tile{
hgap: 2
vgap: 2
columns: 3
rows: sizeof colors
content: for(color in colors)[
Text{
font: Font{ size: 20}
content: "Hello World!"
fill: color
},
Circle {
radius: 30
fill: color
},
Rectangle {
width: 60, height: 60
fill: color
}
]
}
}
}
Диаграммы [ ] LineChart [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.chart.*;
import javafx.scene.chart.part.*;
import java.util.*;
var random = new Random();
var randomData = for(i in [1..50]) random.nextInt(100);
Stage {
title: "Line Chart"
scene: Scene {
content: LineChart{
xAxis: NumberAxis{
lowerBound: 0
upperBound: 50
tickUnit: 10
}
yAxis: NumberAxis{
lowerBound: 0
upperBound: 100
tickUnit: 10
label: "Random Data"
}
data: LineChart.Series{
name: "Random Data"
data: for( d in randomData)
LineChart.Data {
xValue: indexof d
yValue: d
}
}
}
}
}
ScatterChart [ ]
Пример использования
Картинка
import javafx.scene.paint.*;
import javafx.scene.chart.*;
import javafx.scene.chart.part.*;
ScatterChart{
xAxis: NumberAxis {
label: "x",
lowerBound: 0,
upperBound: 20,
tickUnit: 5,
}
yAxis: NumberAxis{
label: "x^2 / 100",
lowerBound: 0,
upperBound: 4,
tickUnit: 2,
formatTickLabel: function(value) {
"{%d value.intValue()}"
}
}
data: ScatterChart.Series{
name: "x^2",
data: for(i in [0..20]) ScatterChart.Data{
xValue: i
yValue: 0.01 * i * i
}
}
verticalGridLineVisible: true
verticalGridLineStroke: Color.BLACK
verticalGridLineStrokeWidth: 2
}
BarChart3D [ ] http://forums.sun.com/thread.jspa?messageID=10773814
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.chart.*;
import javafx.scene.chart.part.*;
Stage {
title: "BarChart3D"
width: 250
height: 80
scene: Scene {
content: BarChart3D {
categoryAxis: CategoryAxis {
categories: ["Java", "C", "C++", "PHP", "Visual Basic", "C#"]
}
valueAxis: NumberAxis {
lowerBound: 5
upperBound: 25
tickUnit: 20
label:"Rating"
}
data: [
BarChart.Series {
name: "2008"
data: [
BarChart.Data {
value: 24
}
BarChart.Data {
value: 9
}
BarChart.Data {
value: 15
}
BarChart.Data {
value: 18
}
BarChart.Data {
value: 22
}
BarChart.Data {
value: 10
}
]
}
]
}
}
}
2D Графика [ ] Окружность - Circle [ ]
Пример использования
Картинка
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
Stage{
title: "JavaFX Circle"
scene: Scene{
content: Circle {
centerX: 100
centerY: 30
radius: 25
fill: Color.YELLOW
stroke: Color.GREEN
}
}
}
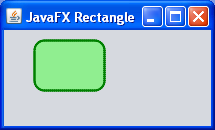
Прямоугольник - Rectangle [ ]
Пример использования
Картинка
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
Stage{
title: "JavaFX Rectangle"
scene: Scene{
content: Rectangle {
x: 30
y: 10
height: 50
width: 70
arcHeight: 20
arcWidth: 20
fill: Color.LIGHTGREEN
stroke: Color.GREEN
strokeWidth: 2
}
}
}
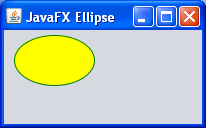
Эллипс - Ellipse [ ]
Пример использования
Картинка
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
Stage{
title: "JavaFX Ellipse"
scene: Scene{
content: Ellipse{
centerX: 50
centerY: 30
radiusX: 40
radiusY: 25
fill: Color.YELLOW
stroke: Color.GREEN
}
}
}
Траектория - PATH [ ]
Пример использования
Картинка
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
Stage{
title: "JavaFX Path"
scene: Scene{
content: Path {
elements:[
MoveTo{ x: 10, y: 10 },
LineTo{ x: 70, y: 10 },
LineTo{ x: 70, y: 70 },
LineTo{ x: 20, y: 70 },
LineTo{ x: 20, y: 30 },
LineTo{ x: 50, y: 30 },
LineTo{ x: 50, y: 40 },
LineTo{ x: 50, y: 50 },
]
stroke: Color.GREEN
}
}
}
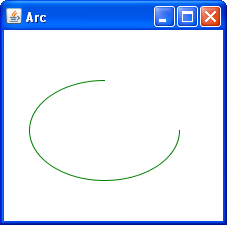
Дуга - Arc [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
Stage {
title : "Arc"
scene: Scene {
content:
Arc {
centerX: 100
centerY: 100
radiusX: 75
radiusY: 50
startAngle: 90
length: 180 + 90
type: ArcType.OPEN
stroke: Color.GREEN
fill: Color.WHITE
}
}
}
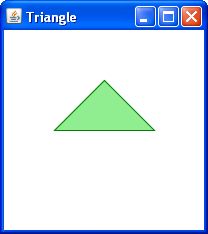
Треугольник - Triangle [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
class Triangle extends CustomNode{
public var x1: Number = 0;
public var y1: Number = 0;
public var x2: Number = 100;
public var y2: Number = 0;
public var x3: Number = 0;
public var y3: Number = 100;
public var fill: Color = Color.WHITE;
public var stroke: Color = Color.GREEN;
public override function create(){
Path {
fill: bind fill
stroke: bind stroke
elements: [
MoveTo { x: x1, y: y1 },
LineTo { x: x2, y: y2 },
LineTo { x: x3, y: y3 },
ClosePath {}
]
}
}
}
Stage {
title: "Triangle"
scene: Scene {
width: 200
height: 200
content: [
Triangle{
transforms: [ Translate{ x: 100 y: 100} Rotate { angle: 180 }]
fill: Color.LIGHTGREEN
x1: 50
x2: -50
y3: 50
}
]
}
}
Картинки [ ] Image [ ] Путь к изображению задается в формате URL.
Если изображение лежит в том же пакете, что и используемый ее fx файл, то обратиться к ней можно с помощью переменной __DIR__ :
Image { url: "{__DIR__}lion.png" } Если нужно указать полный путь к изображению на диске, то надо использовать следующий формат:
Image { url: "file:///C:/images/lion.png" }
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.image.*;
Stage {
title : "Image"
scene: Scene {
content: ImageView {
image: Image {
url: "{__DIR__}lion.png"
}
}
}
}
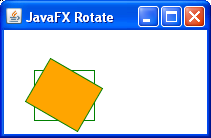
Преобразования [ ] Вращение - Rotate [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
Stage{
title: "JavaFX Rotate"
scene: Scene{
content: [
Rectangle{
x: 30
y: 40
width: 60
height: 50
fill: Color.WHITE
stroke: Color.GREEN
},Rectangle{
transforms: Rotate{ angle: 30 pivotX: 60 pivotY: 65 }
x: 30
y: 40
width: 60
height: 50
fill: Color.ORANGE
stroke: Color.GREEN
}
]
}
visible: true
}
Перемещение - Translate [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
Stage{
title: "JavaFX Translate"
scene: Scene{
content: [
Rectangle{
x : 30 y : 40
width: 60 height: 50
fill: Color.WHITE
stroke: Color.GREEN
},Rectangle{
transforms: Translate{ x: 15 y: 10 }
x : 30 y : 40
width: 60 height: 50
fill: Color.ORANGE
stroke: Color.GREEN
}
]
}
}
Масштабирование - Scale [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
Stage{
title: "JavaFX Scale"
scene: Scene{
content: Group{
transforms: Translate{ x: 80 y: 70 }
content: [
Rectangle{
x: -30 y: -30
width: 60 height: 60
fill: Color.WHITE
stroke: Color.GREEN
},Rectangle{
transforms: Scale{ x: 0.8 y: 0.7 }
x: -30 y: -30
width: 60 height: 60
fill: Color.ORANGE
stroke: Color.GREEN
}
]
}
}
}
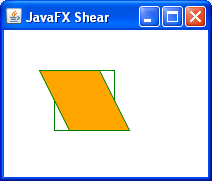
Сдвиг слоев - Shear [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
Stage{
title: "JavaFX Shear"
scene: Scene{
content: Group{
transforms: Translate{ x: 80 y: 70 }
content: [
Rectangle{
x: -30 y: -30
width: 60 height: 60
fill: Color.WHITE
stroke: Color.GREEN
},Rectangle{
transforms: Shear { x: 0.5, y : 0.0 }
x: -30 y: -30
width: 60 height: 60
fill: Color.ORANGE
stroke: Color.GREEN
}
]
}
}
}
Комбинирование Фигур [ ] Пересечение < ShapeIntersect > [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
Stage{
title: "Shape Intersection"
scene: Scene{
content: [
Circle{
centerX: 80
centerY: 80
radius: 50
fill: Color.WHITE
stroke: Color.GREEN
},Rectangle{
x : 70 y : 70
width: 110 height: 80
fill: Color.WHITE
stroke: Color.ORANGE
},
ShapeIntersect{
a: Circle{
centerX: 80
centerY: 80
radius: 50
}
b: Rectangle{
x : 70 y : 70
width: 110 height: 80
}
fill: Color.ORANGE
stroke: Color.GREEN
}
]
}
}
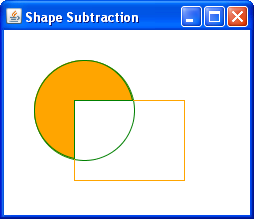
Вычитание < ShapeSubtract> [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
Stage{
title: "Shape Subtraction"
scene: Scene{
content: [
Circle{
centerX: 80
centerY: 80
radius: 50
fill: Color.WHITE
stroke: Color.GREEN
},Rectangle{
x : 70 y : 70
width: 110 height: 80
fill: Color.WHITE
stroke: Color.ORANGE
},
ShapeSubtract{
a: Circle{
centerX: 80
centerY: 80
radius: 50
}
b: Rectangle{
x : 70 y : 70
width: 110 height: 80
}
fill: Color.ORANGE
stroke: Color.GREEN
}
]
}
}
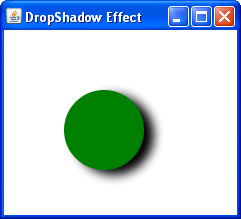
Эффекты [ ] DropShadow [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.effect.*;
Stage {
title : "DropShadow Effect"
scene: Scene {
content: Circle {
centerX: 100, centerY: 100
radius: 40
fill: Color.GREEN
effect: DropShadow {
color: Color.BLACK
radius: 15
offsetX: 10
offsetY: 5
}
}
}
}
InnerShadow [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.effect.*;
Stage {
title : "InnerShadow Effect"
scene: Scene {
content: Circle {
centerX: 100, centerY: 100
radius: 40
fill: Color.GREEN
effect: InnerShadow {
color: Color.DARKGREEN
radius: 20
choke: 0.5
offsetX: -10
offsetY: -10
}
}
}
}
Медиа компоненты [ ] Видео [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.media.*;
Stage {
title: "My Video"
scene: Scene {
width: 200
height: 200
content:MediaView {
preserveRatio: true
mediaPlayer: MediaPlayer {
autoPlay: true
media: Media {
source: ""
}
}
}
}
}
Рабочая ссылка на видео: http://sun.edgeboss.net/download/sun/media/1460825906/1460825906_2956241001_big-buck-bunny-640x360.flv "
Обработка пользовательских событий [ ] Button event [ ]
Пример использования
Картинка
import javafx.scene.*;
import javafx.ext.swing.*;
Scene{
content: SwingButton {
text: "Click Me"
action: function(){
println("Button is pressed");
}
}
}
Mouse Events [ ]
Пример использования
Картинка
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.input.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
var x = 100.0;
var y = 30.0;
Stage{
title: "Mouse Events"
width: 200
height: 100
scene: Scene{
content: Circle {
centerX: bind x
centerY: bind y
radius: 25
fill: Color.ORANGE
stroke: Color.GREEN
onMousePressed: function(e:MouseEvent){
println("Mouse pressed x={e.x} y={e.y}");
}
onMouseReleased: function(e:MouseEvent){
println("Mouse released x={e.x} y={e.y}");
}
onMouseDragged: function(e:MouseEvent) {
x = e.x;
y = e.y;
}
}
}
}
Анимация [ ] Для программирования анимации в языке JavaFX Script предоставляется два основных класса: Timeline и KeyFrame.
Класс KeyFrame [ ] Аттрибуты класса KeyFrame
time - время, в течении которого будет изменяться переменная
values - задает конечное значение изменяемой переменной и способ ее изменения
action - выполняемое действие var radius = 0;
KeyFrame {
time: 5s,
values: radius => 100 tween Interpolator.LINEAR
action: function() { /* User action */}
}
Класс Timeline [ ] Аттрибуты класса Timeline
keyFrames - последовательность классов KeyFrame, которые исполняются один за другим
repeatCount - количество повторяемых итераций
var radius = 0;
Timeline {
keyFrames:[
KeyFrame {
time: 5s,
values: radius => 100 tween Interpolator.LINEAR
action: function() { /* User action */ }
}
]
repeatCount: 5
}
Простой пример использования анимации [ ] В приведенном примере, радиус окружности линейно изменяется от 0 до 100 в течении 5 секунд, 3 раза.
import javafx.scene.*;
import javafx.stage.*;
import javafx.animation.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
var radius = 0.0;
Timeline {
keyFrames: KeyFrame {
time: 5s,
values: radius => 100 tween Interpolator.LINEAR
action: function() { /* User action */
}
}
repeatCount: 3
}.play();
Stage{
title: "JavaFX Animation"
scene: Scene{
width: 200
height: 200
content: Circle{
centerX: 100
centerY: 100
radius: bind radius
fill: Color.ORANGE
}
}
}
Маятник [ ] Программа, моделирующая поведение маятника:
Пример использования
Картинка
import java.lang.Math;
import javafx.scene.*;
import javafx.stage.*;
import javafx.animation.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.transform.*;
var g = 10;
var mass = 10;
var radius = 10;
var t = 0.0;
var dt = 0.1;
var w = 0.5;
var angle = bind Math.sqrt( radius / g ) * Math.sin( w * t);
var cx = bind 10 * radius * Math.sin( angle );
var cy = bind 10 * radius * Math.cos( angle );
var timeline = Timeline {
keyFrames: KeyFrame {
time: 0.01s,
action: function() {
t += dt;
}
}
repeatCount: Timeline.INDEFINITE
}
timeline.play();
Stage{
title: "Pendulum"
width: 220
height: 220
scene: Scene{
content: Group{
transforms: Transform.translate(110, 30);
content: [
Line{
endX: bind cx
endY: bind cy
stroke: Color.ORANGE
},
Circle{
centerX: 0
centerY: 0
radius: 5
fill: Color.GRAY
},
Circle{
centerX: bind cx
centerY: bind cy
radius: 15
fill: Color.ORANGE
stroke: Color.ORANGE
}
]
}
}
}
Web приложения [ ] [ ] JavaFX - RSS and ATOM Task
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.text.*;
import javafx.scene.control.*;
import javafx.data.feed.rss.*;
import java.lang.Exception;
import javafx.scene.layout.LayoutInfo;
var feed: String = "http://planetnetbeans.org/rss20.xml";
var rssItems: String[];
var rssTask = RssTask {
interval: 30s
location: feed;
onStart: function() {
println("loading RSS feed...");
}
onItem: function(rssItem: Item) {
insert rssItem.title into rssItems;
}
onException: function(e: Exception) {
println("There was an error: {e.getMessage()}");
}
onDone: function() {
println("done reading RSS");
}
};
rssTask.start();
Stage {
title: "Read RSS"
scene: Scene {
width: 200
height: 200
content: ListView {
layoutInfo: LayoutInfo{ width: 300 height: 400 }
items: bind for(item in rssItems) Text{
font: Font{ size: 16 }
content: item
}
}
}
}
HTTPRequest [ ] GET [ ] import javafx.io.http.HttpRequest;
def http: HttpRequest = HttpRequest {
method: HttpRequest.GET
location: "http://www.wikipedia.org"
onResponseHeaders: function(headerNames: String[]) {
println("There are {headerNames.size()} response headers:");
for (name in headerNames) {
println(" {name}: {http.getResponseHeaderValue(name)}");
}
}
onException: function(e) { e.printStackTrace() }
}
http.start();
Результат:
There are 12 response headers:
: HTTP/1.0 200 OK
date: Mon, 17 May 2010 14:26:23 GMT
server: Apache
cache-control: s-maxage=3600, must-revalidate, max-age=0
last-modified: Thu, 13 May 2010 04:53:47 GMT
vary: Accept-Encoding
content-length: 47067
content-type: text/html; charset=utf-8
x-cache: HIT from sq77.wikimedia.org
x-cache-lookup: HIT from sq77.wikimedia.org:80
age: 13
connection: keep-alive
Апплеты [ ] Замена картинки при загрузки апплета.
MyApplet.fx который лежит в пакете pack :
package pack;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.scene.paint.Color;
import javafx.scene.effect.DropShadow;
Stage {
title: "My Applet"
width: 250
height: 80
scene: Scene {
content: Text {
x: 10 y: 30
font: Font { size: 24 }
fill: Color.BLUE
effect: DropShadow{ offsetX: 3 offsetY: 3}
content: "Hello World!"
}
}
}
index.html :
<html>
<body>
<h1>Wiki</h1>
<script src="http://dl.javafx.com/dtfx.js"></script>
<script>
javafx(
{
archive: "Wiki.jar",
draggable: true,
width: 150,
height: 100,
code: "pack.MyApplet",
name: "Wiki"
}
);
</script>
</body>
</html>
Для компиляции вручную, надо вызвать следующую команду из корня проекта:
> javafxc -d . pack/MyApplet.fx
После этого надо открыть index.html файл в броузере:
Социальные сети [ ] Facebook [ ] JavaFX + Facebook
Полезные примеры [ ] Сохранить приложение в виде картинки [ ] JavaFX - Save As Image
DraggableNode [ ] Этот простой компонент позволяет перетаскивать JavaFX компоненты с помощью мышки:
import javafx.scene.*;
public class DraggableNode extends CustomNode {
public var content: Node;
var dragX: Number;
var dragY: Number;
var dragAnchorX: Number;
var dragAnchorY: Number;
public override function create(): Node {
Group {
content: content
translateX: bind dragX
translateY: bind dragY
onMousePressed: function(e): Void {
dragAnchorX = dragX;
dragAnchorY = dragY;
}
onMouseDragged: function(e): Void {
dragX = dragAnchorX + e.dragX;
dragY = dragAnchorY + e.dragY;
}
}
}
}
Пример использования:
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
Stage {
title: "Application title"
scene: Scene {
width: 500
height: 500
content: DraggableNode{
content: Circle{
centerX: 250
centerY: 250
radius: 100
fill: Color.YELLOW
stroke: Color.ORANGE
}
}
}
}
ScalableNode [ ] Этот простой компонент позволяет масштабировать JavaFX компоненты с помощью мышки:
import javafx.scene.*;
public class ScalableNode extends CustomNode {
public var content: Node;
var scale = 1.0;
public override function create(): Node {
Group {
content: content
scaleX: bind scale
scaleY: bind scale
onMouseWheelMoved: function(e): Void {
scale += e.wheelRotation / 10.0;
}
}
}
}
Пример использования:
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
Stage {
title: "Application title"
scene: Scene {
width: 500
height: 500
content: ScalableNode{
content: Circle{
centerX: 250
centerY: 250
radius: 100
fill: Color.YELLOW
stroke: Color.ORANGE
}
}
}
}
CenterScalableNode [ ] Этот простой компонент позволяет масштабировать JavaFX компоненты относительно позиции мышки:
import javafx.scene.*;
import javafx.scene.transform.*;
public class CenterScalableNode extends CustomNode {
public var content: Node;
var s = 1.0;
var px: Number;
var py: Number;
function getP(s1: Number, s2: Number, p1: Number, p2: Number): Number {
((1 - s1) * s2 * p1 + (1 - s2) * p2) / (1 - s1 * s2)
}
public override function create(): Node {
Group {
content: content
transforms: Scale { x: bind s y: bind s pivotX: bind px pivotY: bind py }
onMouseWheelMoved: function(e): Void {
def ds = 1.0 + e.wheelRotation / 10.0;
px = getP(s, ds, px, e.sceneX);
py = getP(s, ds, py, e.sceneY);
s = s * ds;
}
}
}
}
Пример использования:
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
Stage {
title: "Application title"
scene: Scene {
width: 500
height: 500
content: CenterScalableNode{
content: Circle{
centerX: 250
centerY: 250
radius: 100
fill: Color.YELLOW
stroke: Color.ORANGE
}
}
}
}
[ ] import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
import javafx.scene.input.*;
import javafx.scene.text.*;
class PopupNode extends CustomNode {
public var x: Number;
public var y: Number;
public var content: Node;
public var popupScene: Scene;
public override function create(): Node {
insert this into popupScene.content;
Group {
content: content
translateX: x
translateY: y
onMouseExited: function (e) {
delete this from popupScene.content;
}
}
}
}
var scene: Scene;
Stage {
title: "Application title"
scene: scene = Scene {
content: Rectangle {
width: 200
height: 200
fill: Color.LIGHTBLUE
onMouseClicked: function (e) {
if (e.button == MouseButton.SECONDARY) {
PopupNode {
x: e.x
y: e.y
popupScene: scene
content: Text {content: "Hello World!"}
}
}
}
}
}
}
Вопросы и ответы [ ] Задайте интересующий вас вопрос по языку JavaFX Script