Custom Components[]
Button[]
Code:
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.text.*;
public class CustomButton extends CustomNode {
public var text: String;
public var action: function();
public var color: Color = Color.LIGHTBLUE;
public override function create(): Node {
return Group {
onMouseClicked: function(e){
action();
}
content: [
Rectangle{
width: 100
height: 50
arcHeight: 10
arcWidth: 10
fill: color
}
Text{
x: 30
y: 30
font: Font{ size: 16 }
content: text
}
]
};
}
}import javax.swing;
public class App{
private JFrame frame;
private
public App(){
}
}
HyperText[]
See HyperText
BorderNode[]
Code:
import javafx.scene.*;
class BorderNode extends CustomNode {
public var top:Node;
public var center:Node;
public var bottom:Node;
public var left:Node;
public var right:Node;
public var width: Number = 100;
public var height: Number = 100;
public override function create(): Node {
var w = width / 3;
var h = height / 3;
return Group {
translateX: w / 2
translateY: h / 2
content: [
Group{
translateX: w
translateY: 0
content: top
}
Group{
translateX: 0
translateY: h
content: left
}
Group{
translateX: w
translateY: h
content: center
}
Group{
translateX: 2 * w
translateY: h
content: right
}
Group{
translateX: w
translateY: 2 * h
content: bottom
}
]
};
}
}
Example:
import javafx.stage.*;
import javafx.scene.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
Stage {
title: "Application title"
width: 300
height: 300
scene: Scene {
content: BorderNode{
width: 300
height: 280
top:Circle {
radius: 20
fill: Color.GREEN
}
left:Circle {
radius: 20
fill: Color.PINK
}
center:Circle {
radius: 20
fill: Color.YELLOW
}
right:Circle {
radius: 20
fill: Color.GRAY
}
bottom:Circle {
radius: 20
fill: Color.BLUE
}
}
}
}
List[]
Code:
public class CustomListItem {
public var text: String;
public var action:function();
}
import javafx.scene.CustomNode;
import javafx.scene.Group;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.scene.paint.Color;
public class CustomList extends CustomNode{
public var width: Number = 50;
public var height: Number = 20;
public var items: CustomListItem[];
public var selectedIndex: Integer = 0;
public override function create () {
Group{
content: for(item in items)
Group{
content: [
Rectangle{
y: indexof item * height
width: width
height: height
arcHeight: 10
arcWidth: 10
fill: bind if (indexof item == selectedIndex) Color.YELLOW else Color.WHITE
stroke: Color.DARKORANGE
}
Text{
x: 10
y: (indexof item + 0.8) * height
font: Font{ size: 16 }
fill: Color.BLUE
content: item.text
}
]
onMouseClicked: function(e){
selectedIndex = indexof item;
if(item.action != null){
item.action()
}
}
}
}
}
}
Example:
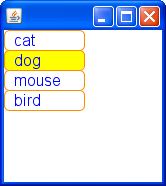
var animals = [ "cat", "dog", "mouse", "bird" ];
Scene {
content: CustomList{
width: 80
items: for( animal in animals) CustomListItem{
text: animal
}
}
}
Slider[]
Code:
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
class CustomSlider extends CustomNode {
public var min: Number = 0;
public var max: Number = 100;
public var width: Number = 100;
public var height: Number = 15;
public var value: Number on replace {
if (not changeFlag) {
shiftValue = width * (value - min) / (max - min);
}
};
var changeFlag: Boolean;
var shiftValue: Number;
public override function create(): Node {
var h = height / 3;
var r = h / 2;
Group {
content: [
Rectangle {
y: h
width: width
height: h
arcHeight: r
arcWidth: r
fill: Color.GRAY
}
Circle {
centerX: bind shiftValue
centerY: height / 2
radius: height / 2
fill: Color.GRAY
onMouseDragged: function (e) {
if (0 < e.x and e.x < width) {
changeFlag = true;
shiftValue = e.x;
value = (max - min) * shiftValue / width + min;
changeFlag = false;
}
}
}
]
}
}
}
Example:
var value = 10.0;
Stage {
title: "Custom Slider"
scene: Scene {
width: 250
height: 80
content: [
CustomSlider {
min: -10
max: 30
value: bind value with inverse
}
Text {
translateY: 50
content: bind "Value: {value}"
}
]
}
}
Table[]
Code:
import javafx.scene.*;
import javafx.stage.*;
import javafx.scene.text.*;
class TableColumn{
public var text: String;
}
class TableCell{
public var text: String;
}
class TableRow{
public var cells: TableCell[];
}
class Table extends CustomNode{
public var width: Number = 100;
public var height: Number = 70;
public var selection: Integer;
public var columns: TableColumn[];
public var rows: TableRow[];
public override function create(){
Group{
translateY: 20
content: [
Group{
content:
for(column in columns)
Text{
x: (width / sizeof columns) * indexof column
font: Font { size: 14 }
content: column.text
}
},
Group{
translateY: 20
content: bind for(row in rows) Group{
content: for(cell in row.cells)
Text{
x: (width / sizeof row.cells ) * indexof cell
y: 20 * indexof row
content: bind cell.text
}
}
}
]
}
}
}
Example:
import javafx.scene.*;
import javafx.stage.*;
import javafx.scene.text.*;
class Contact{
var firstName: String;
var lastName: String;
var eMailAddress: String;
}
class ContactEditor extends CustomNode{
public var contacts: Contact[];
public var selection: Integer;
public override function create(){
Group{
content: [ Table{
width: 400
height: 200
columns: [
TableColumn {
text: "First Name"
},
TableColumn {
text: "Last Name"
},
TableColumn {
text: "EMailAddress"
}
]
rows: bind
for(p in contacts)
TableRow{
cells: [
TableCell {
text: bind p.firstName
},
TableCell {
text: bind p.lastName
},
TableCell {
text: bind p.eMailAddress
}
]
}
selection: bind selection with inverse
}
]
}
}
}
var contacts = [
Contact {
firstName: "Mike"
lastName: "Wazowski"
eMailAddress: "Mike.Wazowski@monster.com"
},
Contact {
firstName: "Sulley"
lastName: "Monster"
eMailAddress: "Sulley.Monster@monster.com"
}
];
Stage {
title: "MyApp"
scene: Scene {
width: 600
height: 400
content: ContactEditor{
contacts: bind contacts with inverse
}
}
}